CSS манипуляции с базовыми шаблонами
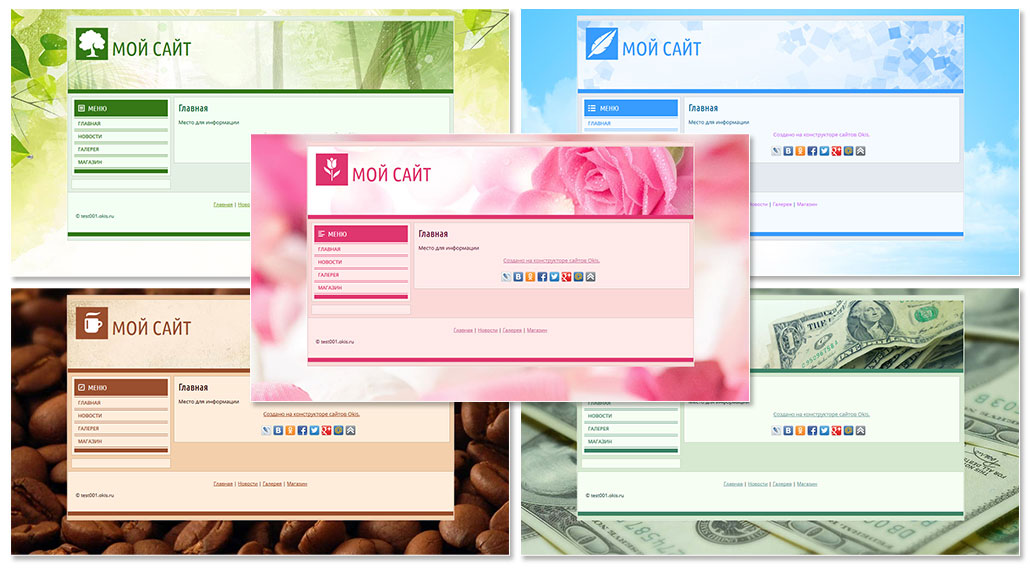
В сегодняшнем уроке мы рассмотрим основные css коды для пяти базовых шаблонов конструктора okis.ru Базовыми я называю их потому что на их основе написаны все остальные шаблоны системы. Это шаблоны Cold, Rose, Coffee, Money, Green. Ниже вы можете увидеть превью этих шаблонов:

1. Итак приступим, и начнем с элементарного, с замены фонового изображения. Для смены фона в Редактор CSS прописываем следующий код:
body {background:url("/files/bg.jpg") no-repeat fixed center;} /* Фоновое изображение сайта */
Соответственно изображение необходимо заранее подготовить, выбрать подходящий размер (который будет достаточен для большинства мониторов), сжать для WEB если это требуется и переименовать. Далее загрузить его в раздел Файлы и в коде CSS заменить ссылку на свою.
2. Следующим, заменим изображение в "шапке" сайта. Нам потребуется изображение размером 960px. по ширине и 170px. по высоте. Дописываем код в редактор и меняем ссылку на свою:
div.art-header {background:url("/files/header.jpg");} /* Изображение шапки */
3. Что бы изменить логотип расположеный в шапке сайта, опять же подготовим изображение шириной 90px. и высотой 80px., загрузим его на сайт и вставим ссылку в код расположенный ниже:
div.art-logo {background-image:url("/files/2/5/9/25988/logo_ikons.jpg");} /* Изображение логотипа */
4. Так же вероятно вы захотите изменить цвет текста в "шапке", а именно названия сайта. Не проблема, в этом нам поможет следующий код css:
h1#name-text.art-logo-name a {
color: #000; /* Цвет текста */
}
а следующий код меняет цвет при наведение на текст:
h1#name-text.art-logo-name a:hover {
color: #333; /* Цвет текста при наведение */
}
Замените значения цвета на нужные, и текст окрасится. Подобрать цвет вы можете с помощью таблицы безопасных цветов для Web дизайна.
5. Заодно вы можете менять шрифт текста в шапке, указав нужное семейство шрифтов и отредактировав размер:
h1#name-text.art-logo-name a {
font-family: "Arial", sans-serif; /* Шрифт названия сайта */
font-size: 48px; /* Размер шрифта названия сайта */
}
6. Для изменения размера, формы и цвета 10 пиксельных линий под шапкой, меню и подвалом сайта, вам понадобится этот код:
div.art-header, ul.art-vmenu, div.art-footer {
border-bottom: 10px solid #090; /* Размер, форма и цвет линий под шапкой, меню и подвалом */
}
Или же при желание вы можете убрать эти линии вообще:
div.art-header, ul.art-vmenu, div.art-footer {
border-bottom: none; /* Удаляем линии */
}
7. Цвет фона заголовка меню меняется так же просто:
div.art-vmenublockheader {background-color: #090;} /* Цвет фона заголовка меню*/
PS Данный урок находится на стадии написания, если возникли вопросы по конкретным элементам представленных в теме шаблонов, добро пожаловать в комментарии.
