Как установить фавикон?
"Фавикон" это миниатюрное изображение отображаемое в адресной строке сайта, вкладках браузера, в выдаче основных поисковых систем и т.п.. Выполнен favikon как правило в формате .ico или .png. Придает толику индивидуальности и уникальности вашему сайту. Используется в браузерах с 1999 года, название происходит от сокращенного английского FAVorites ICON — «значок избранного», в общем вещь полезная и именно установкой favikon на сайт мы и займемся сегодня.
Для начала необходимо создать "фавикон", для этого вы можете воспользоваться онлайн сервисами ( к примеру favicon.ru ), или нарисовать иконку в графических редакторах или же заказать у профессиональных дизайнеров.
После того у вас есть два варианта, вы можете воспользоваться стандартной функцией установки иконки, или же установкой вручную. Первый несомненно проще, но для общего развития стоит знать и о втором методе установки. Начнем же с простого:
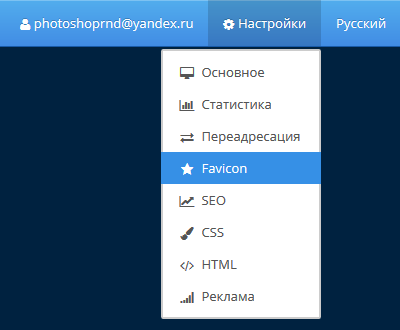
1. Перейдите в раздел "Настройки - Favikon"

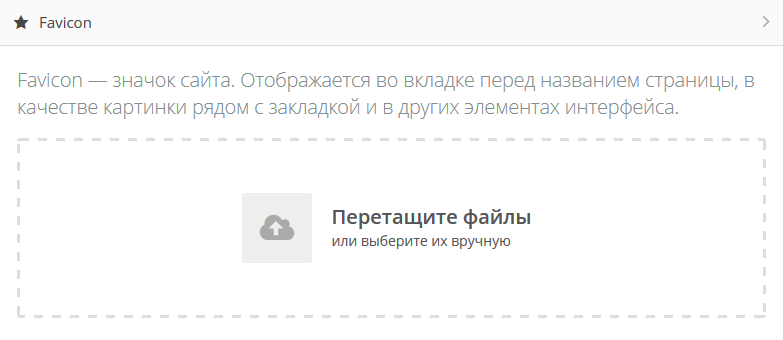
2. С помощью стандартной функции загрузите иконку на сайт:

Готово! Вы можете видеть результат на вкладке браузера, предварительно обновив страницу.
Теперь же рассмотрим второй, более сложный вариант, и в первую очередь вам нужно загрузить иконку в раздел "Файлы".
Далее нужно перейти "Настройки - SEO" и прописать в поле для мета-тегов следующий код:
После чего необходимо заменить в коде текст "адрес иконки" на ссылку загруженного файла иконки.
На этом собственно все, favikon установлен и спустя некоторое время начнет отображаться во всех местах для которых предназначен. Могут быть некоторые задержки с обновлением иконок в поисковой выдаче, но переживать не стоит... как только робот ПС обнаружит иконку она начнет отображаться.
Вопросы и пожелания вы можете озвучить в комментариях к уроку, спасибо за внимание.
