Как изменить шапку сайта
Замена стандарной шапки интересует каждого кто имеет свой сайт, в системе создания сайтов okis.ru. И хотя сделать это довольно таки просто, нужно учесть некоторые нюансы. Давайте все же по порядку.
Первое что необходимо сделать, это создать изображение которое будет установлено в качестве шапки сайта. Это можно сделать самостоятельно в графических редакторах или же заказав изображение у профессиональных дизайнеров. Создавая изображение необходимо учитывать ширину, уже установленной в шаблоне шапки. Все шаблоны на окисе имеют фиксированную ширину в пределах 980-1000 пикселей, соответственно и ширина изображения шапки немного отличается у каждого шаблона.
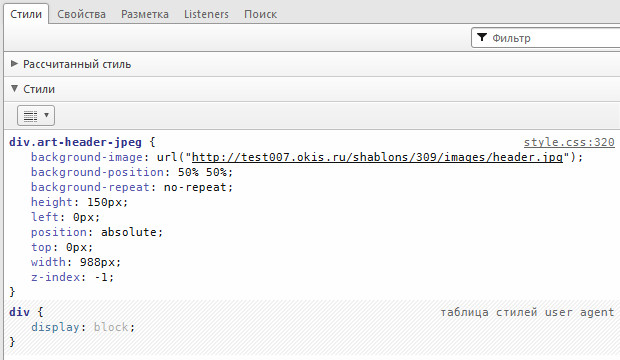
Для того что бы выяснить ширину именно вашей шапки воспользуйтесь встроенным в браузер, инспектором элементов. Вызвать его можно кликнув правой правой кнопкой мыши по интересующему вас элементу, и выбрав пункт (в браузере Опера) проинспектировать элемент. (в основных браузерах этот пункт имеется, под другими названиями, но выполняет те же функции) Выполнив эти действия, вы увидите информацию о элементе, в том числе и ширину (width) шапки сайта.

В моем случае ширина равна 988px. и именно такого размера и нужно создавать изображение сайта. Высоту можно будет легко изменить на необходимую с помощью css позднее.
После того как изображение нужного размера создано, необходимо загрузить его на сайт, и получить уникальную ссылку на изображение.
Далее переходим в редактор css, и прописываем следующий код, вставив ссылку на загруженное изображение шапки:
div.art-header-jpeg {
background-image:url(ссылка на изображение)
}
Закрепляем результат, кнопкой "Обновить". И если необходимо устанавливаем высоту новой шапки с помощью следующего кода:
div.art-header {
height:300px;
}
Конечно же у вас значение будет скорее всего другим и вам нужно прописывать свои значения... Подтверждаем введенные данные (Обновить) и проверяем результат. Если вы все сделали верно, новая шапка установлена на сайте и замена шапки на окис прошла успешно.
Спасибо за внимание, создавайте красивые сайты и не останавливайтесь на достигнутом. Если что то непонятно спрашивайте в комментариях, отвечу с удовольствием.
