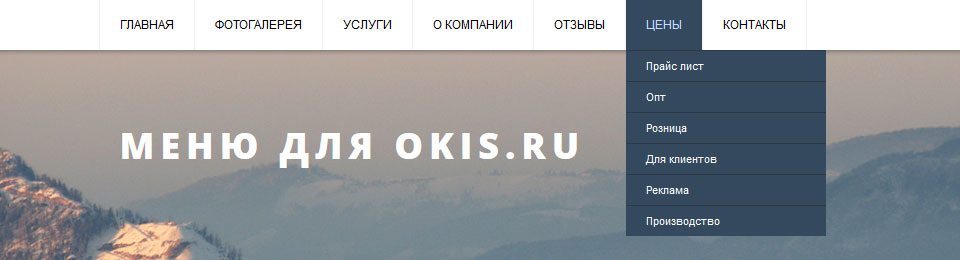
Горизонтальное CSS меню с выпадающими списками

Здравствуйте, сегодня мы будем устанавливать стильное горизонтальное css меню с выпадающими списками на сайт созданный в конструкторе okis.ru.
Смотреть ДЕМО версию
Данное навигационное меню прекрасно подойдет к большинству шаблонов без дополнительных правок и редактирования, но при желание или необходимости вы легко можете настроить любые параметры меню под свои нужды. Давайте же перейдем от слов к делу, и приступим непосредственно к внедрению меню на сайт.
Копируем html разметку меню расположенную ниже:
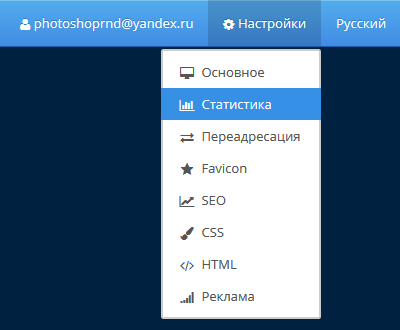
Переходим в административной панели на вкладку Настройки - Статистика:

И вставляем скопированный код в поле "Другой счетчик посещаемости".
Пол дела сделано, и вам теперь требуется подключить стилевое оформление навигационного меню. Для этого скопируйте css код из формы:
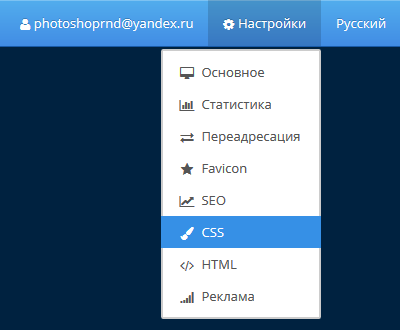
И разместите его на вкладке Настройки - CSS:

Сохраните результат, и перейдите на сайт для того что бы убедиться в отличном результате проделанной работы. После этого вам остается отредактировать разметку html, вставить ссылки и прописать нужные названия пунктам меню. Спасибо за внимание, все возникшие вопросы вы можете задать в комментариях к уроку.
