Как добавить ссылку на сайт okis

В сегодняшнем уроке мы с вами поговорим о ссылках, о том какие бывают ссылки и как размещать их на страницах сайта созданного вами в конструкторе okis.ru
Абсолютные и относительные ссылки.
Для начала стоит обратить внимание что ссылки бывают "Абсолютные" и "Относительные". Абсолютные ссылки прописываются полностью, начинаются с прописанного протокола http:// и содержат полный путь к документу. Относительные ссылки работают только относительно конкретного документа или адреса.
Пример абсолютной ссылки: http://pro-okis.ru/kak_dobavit_ssylku.html
Пример относительной ссылки: /kak_dobavit_ssylku.html
Загружая документы на странице загрузки файлов в админпанели вашего сайта, вы получаете относительные ссылки, если же вы перейдете по такой ссылке то в адресной строке браузера будет прописана абсолютная ссылка. В пределах сайта вы можете использовать относительные ссылки, это более удобно и правильно. Ну а если же вы хотите использовать материал в интернете, на других сайтах, то вам необходимо использовать абсолютные ссылки.
Анкорные ссылки
Анкорными ссылки выглядят более привлекательно для посетителей сайта и имеют больший вес для поисковых систем. Анкор если выражаться просто, это текст к которому привязана ссылка и по нажатию на который пользователь переходит к документу указанному в ссылке.
Пример безанкорной ссылки: http://pro-okis.ru/kak_dobavit_ssylku.html
Пример анкорной ссылки: Как добавить ссылку
Создаем анкорную ссылку в визуальном редакторе страниц okis
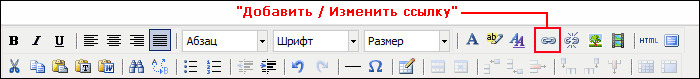
Для того что бы создать анкорную ссылку на странице сайта okis, необходимо воспользоваться функцией "Добавить/Изменить ссылку" визуального редактора страниц.
Для этого скопируйте ссылку которую вы хотите привязать к тексту. Зажав левую кнопку мыши выделите нужный фрагмент текста (анкор) и кликните по иконке "Добавить/Изменить ссылку".

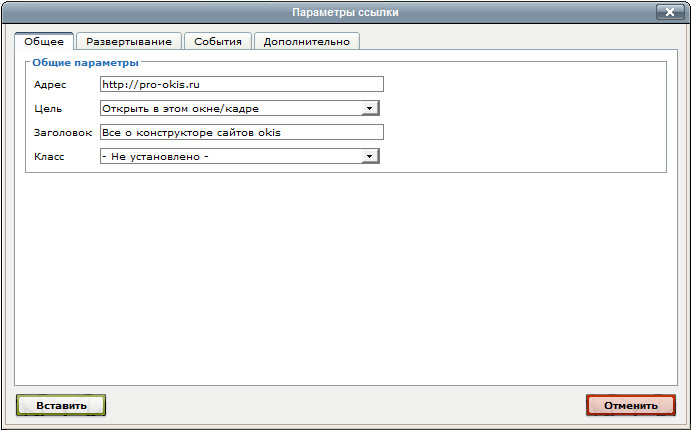
В открывшемся после клика окне, введите адрес ссылки, метод открытия ссылки и пропишите заголовок ссылки.

Заполнив необходимые поля, закрепите изменения нажатием кнопки "Вставить", и вы увидите что анкор стал активной ссылкой. Точно так же вы можете использовать в качестве анкора и изображения, порядок действий тот же.
Безанкорная ссылка на странице
Для того что бы вставить безанкорную ссылку на страницу, просто вставьте абсолютную ссылку на страницу и редактор самостоятельно преобразует ее в активную ссылку.
Вставить код ссылки без визуального редактора
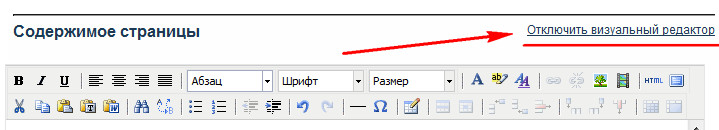
Если у вас есть много свободного времени и вы знаете основы html, вы можете отключить визуальный редактор и прописать ссылку вручную. Для этого кликните по ссылке "Отключить визуальный редактор":

Html код анкорной ссылки прописывается следующим образом:
Но пользоваться этим способом нецелесообразно, вставить ссылку визуальным редактором будет быстрее и надежнее.
На этом сегодняшний урок завершен. Если остались вопросы, вы можете задать их в комментариях ниже. До новых встреч.
