Оформление постраничной навигации okis
Если вы используете постраничную навигацию на сайтах созданных в конструкторе okis, вы могли обратить внимание на весьма неказистый вид списка постраничной навигации. Эту ситуацию довольно таки просто исправить с помощью редактора css и желания совершенствовать свой ресурс.
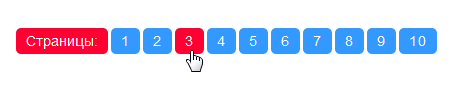
Сегодня я покажу вам как придать навигации более яркий и современный вид. В итоге у нас получится вот такое оформление кнопок:

Все что нужно сделать для получения такого результата, скопировать нижепрописанный код и вставив его в редактор css, сохранить изменения.
.pg_nav a {
background: #3399ff;
color: #fff;
padding: 5px 10px;
font-size: 14px; font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
vertical-align: middle;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
}
.pg_nav a:hover {
background: #ff0033;
color: #fff;
padding: 5px 10px;
font-size: 14px; font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
vertical-align: middle;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
}
.pg_nav b {
font-weight: 500;
background: #ff0033;
color: #fff;
padding: 5px 10px;
font-size: 14px; font-family: Arial, Helvetica, sans-serif;
text-decoration: none;
vertical-align: middle;
-webkit-border-radius: 5px;
-moz-border-radius: 5px;
border-radius: 5px;
line-height: 30px;
}
Если вы обладаете хотя бы начальными познаниями в css, вы легко измените значения цвета фона и текста для более гармоничного внедрения в основной дизайн сайта. Спасибо за внимание, если возникли вопросы, отвечу на них в комментариях.
PS Отдельная благодарность за идею пользователю miheev2
