Горизонтальное меню для новых шаблонов okis.
Думаю многие заметили что в семействе шаблонов okis состоялось пополнение, к нашей общей радости были добавлены шаблоны с измененной структурой сайта и оригинальным внешним видом. На данный момент первая серия новых шаблонов okis, представлена пятью тематическими шаблонами. Вероятно в будущем серия будет пополнена, но сегодня не об этом... в этом уроке ( который с трудом заслуживает такого громкого звания, скорее это инструкция по установке ), я хотел рассказать как добавить горизонтальное меню для этих шаблонов. Попробую сделать это с минимальными усилиями и получить результат который идеально впишется в стиль каждого из них.
Для установки меню, вам потребуется выполнить несколько простых действий, и собственно приступим:
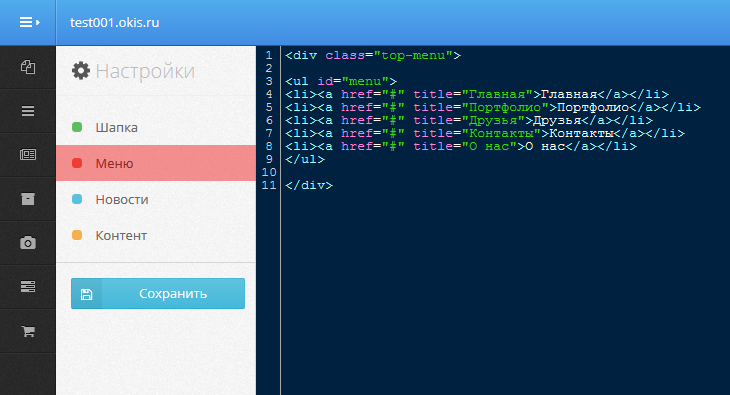
1. Первым делом вам необходимо разместить html код будущего меню на сайте. Для этого скопируйте код расположенный ниже, и перейдите в админпанель вашего сайта.
2. Зайдите в раздел для установки рекламы (Настройка - Реклама), и вставьте код во второе поле, предназначенное для установки рекламы под меню как это показано на изображение:

3. Настройте меню, заменив значение href # на нужную вам ссылку и измените Title ссылки и анкор. Это можно будет сделать и позже, так что выполнение этого пункта остается на ваше усмотрение. Сохраните результат и перейдите в раздел Настройки - CSS.
4. Скопируйте стиль горизонтального меню ( в зависимости от того какой шаблон вы используете ) и вставьте его в редактор css.
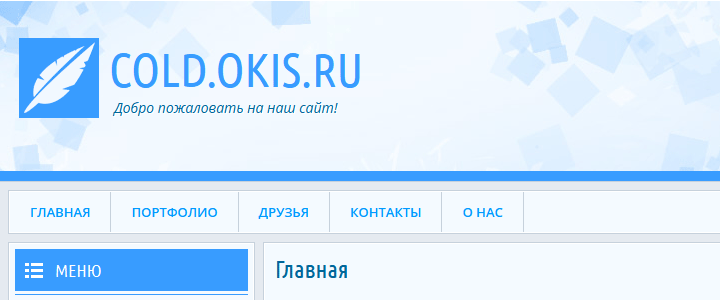
Для шаблона Cold

.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f4faff;
border: 1px solid #fff;
outline: 1px solid #c6d1dc;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #c6d1dc;
}
#menu li:hover {
background-color: #e6f3ff;
}
#menu li a {
color: #0099ff;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #cc33cc;
}
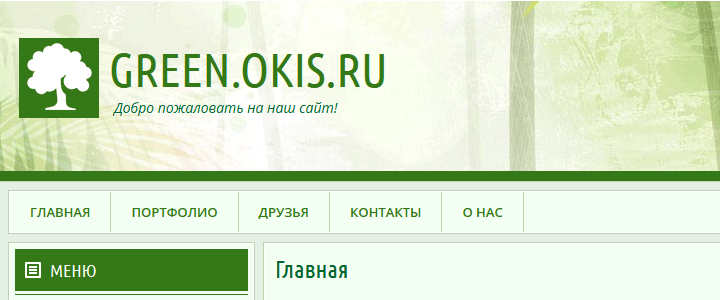
Для шаблона Green

.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f4fff4;
border: 1px solid #fff;
outline: 1px solid #bcd0b3;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #bcd0b3;
}
#menu li:hover {
background-color: #e8fee8;
}
#menu li a {
color: #357817;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #ff9900;
}
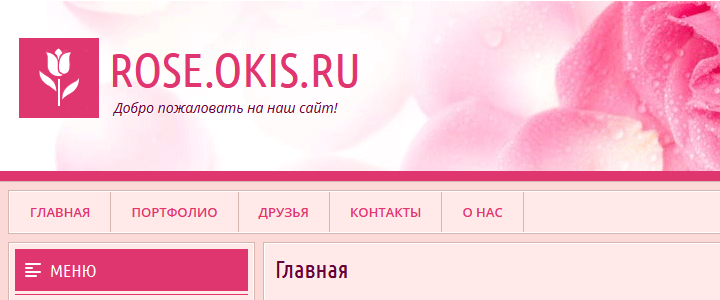
Для шаблона Rose

.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #ffeae9;
border: 1px solid #fff;
outline: 1px solid #d5b4b2;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #d5b4b2;
}
#menu li:hover {
background-color: #ffd7e4;
}
#menu li a {
color: #e0366f;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #e036b2;
}
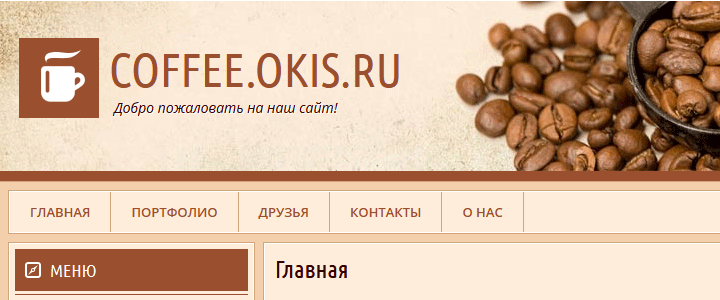
Для шаблона Coffee

.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #feeddb;
border: 1px solid #fff;
outline: 1px solid #d0a57a;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #d0a57a;
}
#menu li:hover {
background-color: #f5d8bb;
}
#menu li a {
color: #9a4f2f;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #cc3333;
}
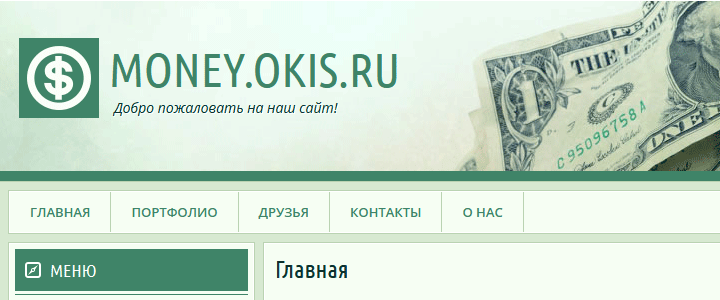
Для шаблона Money

.art-layout-cell.art-sidebar1 {
overflow: visible;
}
div.art-header {
margin: 10px 0 52px;
}
.top-menu {
background-color: #f6fef3;
border: 1px solid #fff;
outline: 1px solid #bbd3b3;
position: absolute;
top: -42px;
left: 10px;
height: 40px;
width: 938px;
}
#menu li {
float:left;
height: 40px;
border-right:solid 1px #bbd3b3;
}
#menu li:hover {
background-color: #d3edcb;
}
#menu li a {
color: #3f8468;
display:block;
line-height: 40px;
text-transform: uppercase;
text-decoration: none;
padding: 0 20px;
font-weight: 600;
}
#menu li a:hover {
color: #009933;
}
5. Сохраните результат, и перейдите на сайт. Обновив страницу вы увидите что под шапкой находится работающее меню, с оформлением подходящим под ваш стиль сайта. Если вы обладаете минимальными познаниями в css и html, вы сможете улучшить и модернизировать это меню под свои нужды. А я на этом пожалуй остановлюсь, спасибо за внимание.
