Горизонтальное меню на okis.ru
Сегодня мы поговорим о том как установить простое горизонтальное меню, на сайт созданный в системе создания сайтов okis.ru.
Устанавливать меню я буду на свой любимый шаблон #309, один из самых удачных на мой взгляд шаблонов которые используются в конструкторе. Рекомендую именно его использовать и корректировать на свой вкус, шаблон достаточно прост и если вы приложите усилия трансформируется во все что пожелаете.
Вот так выглядит шаблон, без какого либо вмешательства с моей стороны:

Первое что нужно сделать, освободить место под шапкой сайта в которое будет установлено меню. Я сделал это простым увеличением высоты шапки на 50 пикс., с помощью css кода:
div.art-header {
height: 200px;
}
Если у вас другой шаблон значение высоты вероятно будет отличаться, потому как высота шапки шаблонов может отличаться. Ну и для совсем неопытных пользователей поясню что данный код вставляется в "редактор CSS" расположенный в админпанели вашего сайта.
Итак я вставил код и у меня появилось свободное место под шапкой сайта:

Теперь необходимо разместить html код меню туда же. Для этого переходим в раздел размещения рекламы. ( отвлекусь... эти четыре поля для размещения рекламы являются своеобразными отверстиями в теле сайта, через которые вы можете размещать все что вам нужно в структуру сайта) И вставляем следующий код меню в поле предназначенное для размещения рекламы под меню сайта.
Обновляем изменения, и видим новое меню успешно появившееся в левом сайдбаре, под вертикальным меню шаблона окис. ( Что бы меню заработало, необходимо заменить"#" на ссылки нужных вам страниц.)

Меню пока в виде маркированного списка и не расположено по горизонтали. Но исправить это поможет следующий код css:
#menu {
font: 11px Arial, Helvetica, sans-serif;
background-image:url('http://pro-okis.ru/file/pro-okis_ru/GM/bc_bg.png');
background-repeat:repeat-x;
height:30px;
line-height:30px;
color:#9b9b9b;
border:solid 1px #cacaca;
width:100%;
overflow:hidden;
margin:0px;
padding:0px;
}
#menu li {
list-style-type:none;
float:left;
padding-left:10px;
}
#menu a {
height:30px;
display:block;
background-image:url('http://pro-okis.ru/file/pro-okis_ru/GM/bc_separator.png');
background-repeat:no-repeat;
background-position:right;
padding-right: 15px;
text-decoration: none;
color:#454545;
}
.home {
border:none;
margin: 8px 0px;
}
#menu a:hover {
color: gray;
}
А для того что бы указать место расположения меню, необходимо прописать позиционирование элемента как абсолютное и отрицательным значением top сместить его выше, под шапку сайта.
#topmenu {
position: absolute;
top:-45px;
width:978px;
}
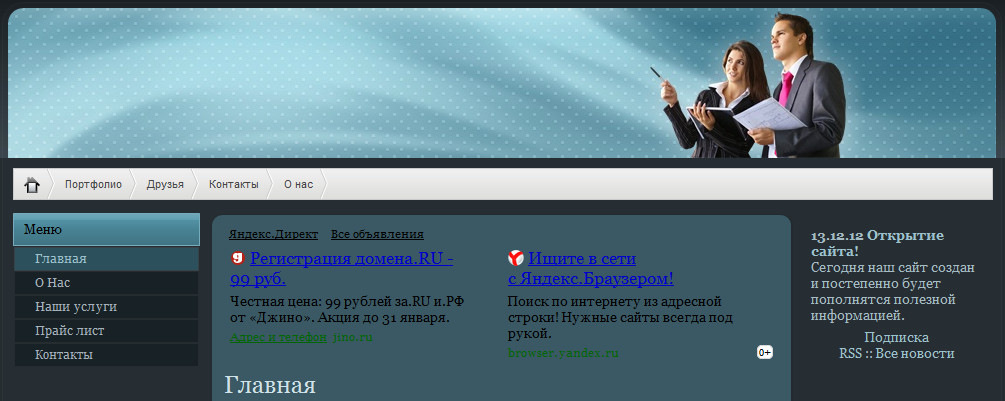
Прописав все эти коды в редакторе css, я получил отличное горизонтальное меню в дополнение к основному меню сайта:

Несложно правда же? Ну и как вы могли заметить при создание меню использовались изображения (одно в html коде как иконка главной страницы, и два в оформление меню в css коде), вы можете скачать АРХИВ и заменить мои ссылки на свои, перезагрузив картинки на свой сайт.
Спасибо за внимание, до новых встреч. Если возникли вопросы, вы можете задать их в комментариях ниже.
