Устанавливаем логотип в шапку сайта на okis.

Сегодня я расскажу вам как установить кликабельный логотип в шапку, очень простым способом. Для этого необходимо выполнить несколько простых действий. Приступим.
Для начала подготовьте изображение логотипа. Желательно использовать логотип в формате .png24, потому что именно этот современный формат растровых изображений, поддерживает прозрачности и полупрозрачности. Что очень полезно в нашем случае, так как мы будем устанавливать логотип поверх имеющегося изображения шапки, и нам важно отсутствие фона у логотипа. Размер картинки не должен превышать размеров самой шапки сайта, для шаблонов okis я бы рекомендовал размер по ширине 200-350 пикс. и по высоте 100-150 пикс. Конечно же это только рекомендация и размеры будут зависеть от формы вашего логотипа и того что вы планируете получить как результат.
Пример логотипа стандартных размеров, 350х150.

После того как вы подготовили лого для размещения на сайте, перейдите в раздел "Управление сайтом" на страницу "Загрузка файлов" и загрузите изображение логотипа на сайт. Полученная в результате ссылка нам обязательно пригодится позднее.
Далее необходимо составить html код ссылки на главную страницу сайта с привязкой к изображению. Код имеет следующий вид:
Как вы видите для ссылки на главную страницу сайта указан заголовок который будет виден при наведение на катринку (title), а для изображения альтернативное описание (alt) которое увидят пользователи у которых в браузере отключен просмотр изображений на сайтах и что немаловажно, поисковые роботы. Кроме того при желание вы можете указать ширину и высоту изображения, но это необязательное условие.
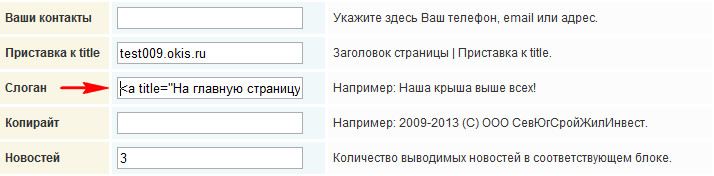
После того как html код подготовлен, скопируйте его и перейдите в раздел "Настройки", на страницу "Параметры сайта" и вставьте код в поле "Слоган" предназначенное для дополнительной информации о вашей компании. Естественно если вы раньше использовали это поле, удалите информацию размещенную там ранее.

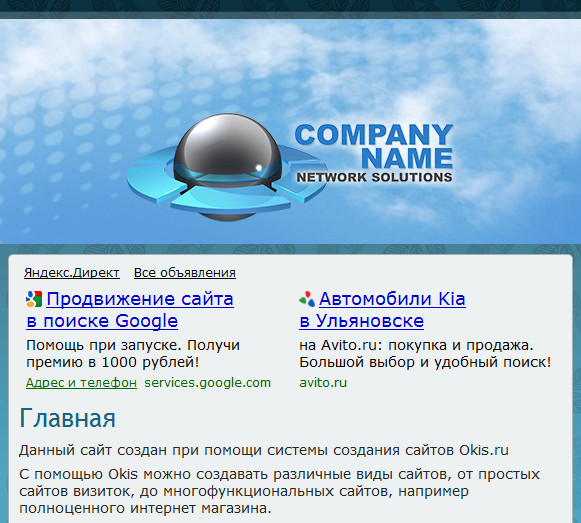
Подтвердите внесенные изменения и перейдите на сайт. Если вы все сделали правильно, в шапке сайта появится логотип со ссылкой. У меня получилось вот так:

На разных шаблонах okis, местоположение логотипа будет соответственно тоже разным. Для того что бы установить логотип в нужное именно вам место, используйте следующий код css:
.art-logo-text {
position: relative;
left: -100px;
top: 20;
}
Изменяя значения left и top, вы можете перемещать ваше лого так как вам нужно.
На этом сегодняшний урок пожалуй окончен, желаю вам успехов в освоение конструктора okis. Если что то осталось неясным вы можете задать вопрос в комментариях к уроку. Спасибо за внимание и до новых встреч.
